
Technology is often associated with speed, and in today’s tech-integrated world, faster means better.This need for speed has been driven largely by consumer demand. We want more, and we want it now.Marketers understand this, and those who, in turn, are able to deliver – especially in the mobile sphere – reap the rewards that come with giving customers what they want.A new report from Google analyzes how companies across multiple industries are meeting (or, as it turns out, failing to meet) consumer expectations of a fast, frictionless mobile experience.The report’s big takeaway; the majority of mobile sites are slow and bloated with too many elements.Google’s review included 900,000 mobile landing pages across 126 countries in a range of industries, including travel, finance, retail and more. The results showed thousands of sites proved utterly bloated with content and, thus, are slow to load. In fact, the majority of mobile sites fell into this category.How slow were these sites? The data revealed that 70% took an average of almost ten seconds to load visual content. Relatively speaking, this is snail-like slow. According to Google, an optimized page is one that loads in three seconds or less.U.S. and U.K. travel sites showed some of the slowest load times across all industries tested, with U.K. travel sites averaging 9.1 seconds to load, and U.S. travel sites averaging 10.1 seconds.So, how does the mobile experience of your website rank? (We’ve included a link below so you can test for yourself.)Here are additional key points from Google’s report.
The Costly Issue and Why It Matters

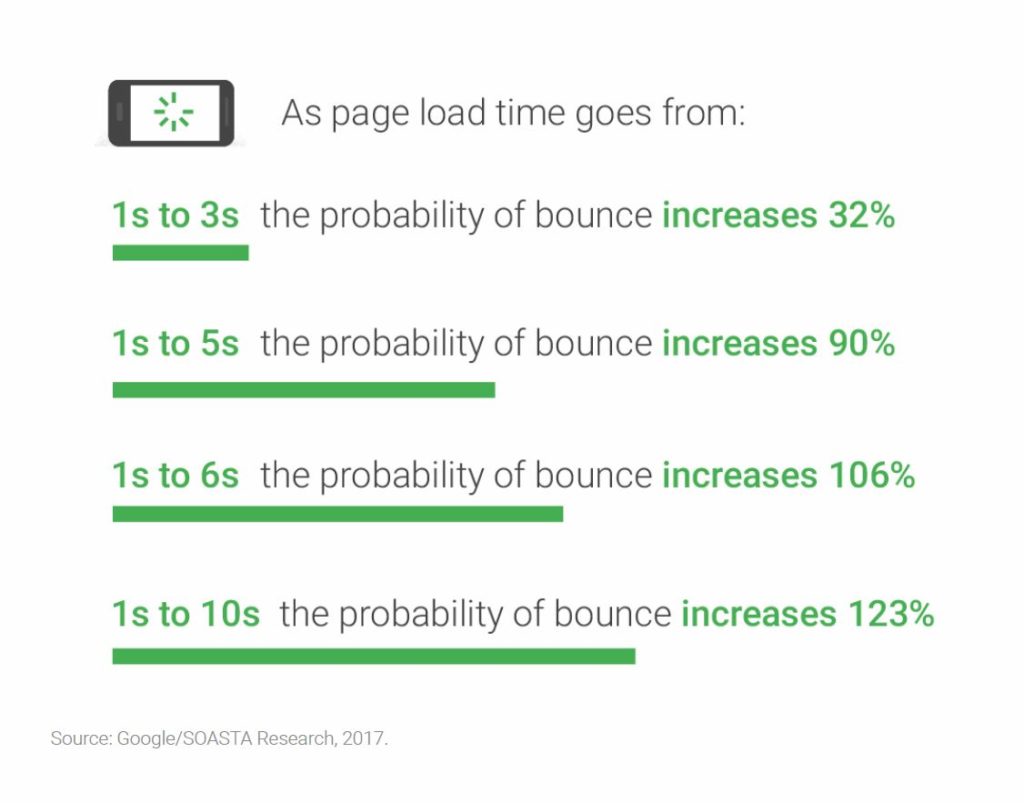
Why does speed matter? The probability of a mobile site experiencing a visitor bounce (the prompt navigation away from a website) increases the longer a page takes to load.A high bounce rate, however, is only the initial concern when it comes to a slow-loading mobile site. The more critical concern is how costly a slow site can be to the bottom line.Data shows consumers generally don’t stop shopping when the bounce from a slow site, they continue onward and seek to purchase that product or service elsewhere.Further, there’s a growing emphasis on customer engagement. Slow loading pages have a direct, negative impact on engagement, which can ultimately result in the previously mentioned lost revenue.
Best Practices, Suggestions for Improved Performance
Digital marketing pros may translate this to mean faster is better while less is more. While this might be a decent rule of thumb during the design phase, speed doesn’t necessarily have to come at the expense of important content.There are numerous ways to assure mobile pages are optimized and load as fast as possible. Compressing text and images, for example, can save over 250KB of space dramatically improving load times.Here are four key aspects of mobile site landing pages and Google’s suggested best practice for each.
Average request count: The specific number of content pieces required to display the entire page.
- Google best practice: fewer than 50 pieces of content.
Average page weight in bytes: This refers to the total web page size in bytes.
- Google best practice: less than 500KB total.
Average speed index: This means the amount of time for a page to display content to user.
- Google best practice: under 3 seconds.
Average time to first bite: The speed and responsiveness of a web server within a specific category.
- Google best practice: less than 1.3 seconds.
How Does Your Site Stack Up?
Wondering how your site ranks?Google offers a free, easy-to-use online tool for evaluating mobile friendliness and mobile page speed at Test My Site. Just plug in your URL and get the data.While it’s safe to assume that consumer’s demand for speed won’t wane anytime soon, the good news is that should your site prove to be sluggish (like so many documented in the report), you can task your digital marketing team with optimizing your mobile experience. Like a reliable mechanic, the right team will be ready and able to turbocharge your site.