Understanding the importance of optimizing page speed for mobile can be a game-changer. Consumers are getting faster (and more digital savvy) as they navigate the world of mobile research. As a result, they need technology and user experience to catch up.Here at Screen Pilot, the SEO team is seeing data that suggests travelers are doing the majority of their research on mobile devices. As this trend continues, webmasters and marketing managers must turn their attention towards the mobile functionalities of their websites. One of the first steps in optimizing for mobile use is producing quick page load times.Google is taking steps to ensure all users have an enjoyable mobile experience. It has been difficult to understand what exact signals Google may be looking for in a mobile site – until recently, when Google announced mobile page speed as a ranking factor.
Why is this important?
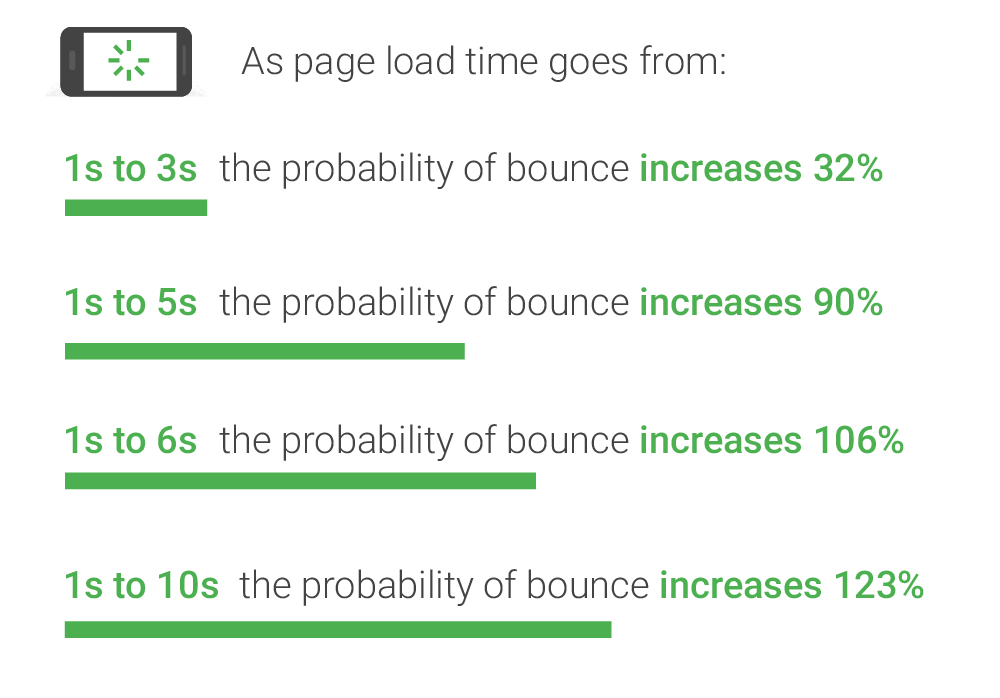
It has long been suspected that page speed played a part in mobile ranking factors. Now, we have confirmation from Google. Page speed does in fact play a crucial role in the mobile-first index. Not having a quick site can cost you thousands of users and, potentially, thousands of dollars in revenue. The longer your site takes to load, the more likely a user is to bounce from your site.

Source: Think With Google
How do I found out if my site is slow?
There are a few free tools to test your mobile site and determine if you need to take action.Google suggests the tools below:
- Chrome User Experience Report, a public dataset of key user experience metrics for popular destinations on the web, as experienced by Chrome users under real-world conditions.
- Lighthouse, an automated tool and a part of Chrome Developer Tools for auditing the quality (performance, accessibility, and more) of web pages.
- PageSpeed Insights, a tool that indicates how well a page performs on the Chrome UX Report and suggests performance optimizations.
- Mobile Site Speed Test, a tool that provides a report of your mobile site speed in seconds.
How do I make my site faster?
If you use the tools above, you will receive action steps to improve page speed. They range from simpler tasks like enabling browser caching to large-scale moves such as minifying the code on your site. Here are some of the most important steps to improve mobile page speed:
- Compress Images – large images take longer to crawl and compressing images is one of the quickest ways to improve page speed.
- Enable Browser Caching – this allows previously downloaded content to be loaded over the local disk, instead of the network. If you’ve loaded something before, no reason to load it again.
- Minify Resources – minifying code allows the crawler to scan the site quicker and gets rid of unnecessary characters or space. Reduced code = reduced load time.
- Prioritize above-the-fold content – since this is what most people see, it’s important to reduce the amount of HTML to render above-the-fold content. The majority of users don’t scroll past the top half of a page, make sure this doesn’t take too long to load.
- Eliminate render-blocking javascript and CSS – these scripts have to be loaded first before the content can be loaded. It is important to defer these scripts or make them load asynchronously with the content.
Google will begin accounting for mobile page speed in their ranking algorithm in July of 2018. It is crucial to complete the necessary steps to bring your website up to speed. If you don’t improve load times, you may see your rankings slip. As you look into your mobile site, feel free to contact us so we can assist you in creating a fast user experience.
Did you enjoy the read?
Get original hospitality industry insights delivered to your inbox. Sign up to receive Screen Pilot’s #TrendingNow Newsletter.